- Data, Media & AI
- Who We Serve
- Tech Partners
- Insights
- About Us
- Client portal
Adswerve Connect client technology platform sign-in
SIGN IN WITH
Sign in with Google
Sign in with Microsoft
Not a client yet?
When you partner with Adswerve, you get exclusive access to Adswerve Connect, your central hub for everything you need to succeed. As an Adswerve client, you will have immediate access to hundreds of training videos to deepen your expertise, the latest industry news and insights, all of your account and billing information and proprietary tools and applications designed to help you get more done.


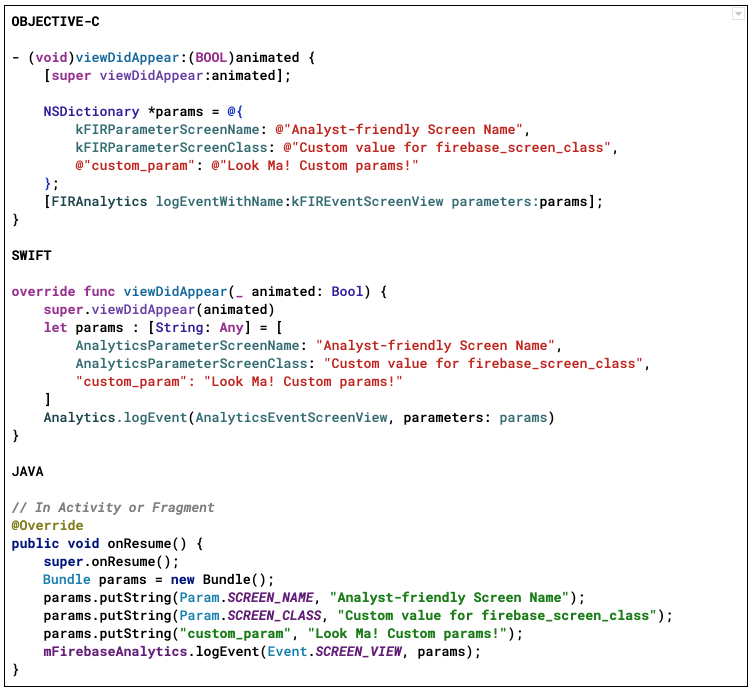
 The examples above show how you can override the value of the screen_class parameter (which shows up in Firebase and your Google Analytics App + Web property as “firebase_screen_class”), should you want to do so. By default, the Firebase SDK will pass the name of the current UIViewController or Activity, and that is usually sufficient, but if you are doing something creative like swapping views (or Fragments) you may want to pass the name of the view or Fragment class to aid in debugging. Otherwise, you can just omit the screen class parameter.
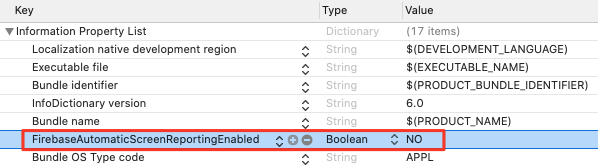
A technical fine-point for Android apps:
The examples above show how you can override the value of the screen_class parameter (which shows up in Firebase and your Google Analytics App + Web property as “firebase_screen_class”), should you want to do so. By default, the Firebase SDK will pass the name of the current UIViewController or Activity, and that is usually sufficient, but if you are doing something creative like swapping views (or Fragments) you may want to pass the name of the view or Fragment class to aid in debugging. Otherwise, you can just omit the screen class parameter.
A technical fine-point for Android apps:

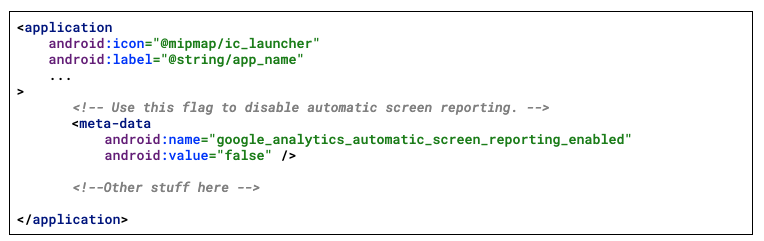
 On Android, you will need to add a <meta-data> element to your AndroidManifest.xml file, inside the <application> element as follows:
On Android, you will need to add a <meta-data> element to your AndroidManifest.xml file, inside the <application> element as follows:
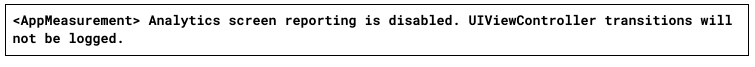
 There is no confirmation in Logcat that automatic tracking is disabled, but you will see entries for “V/FA: Logging screen view with name, class” when you log the event manually.
There is no confirmation in Logcat that automatic tracking is disabled, but you will see entries for “V/FA: Logging screen view with name, class” when you log the event manually.

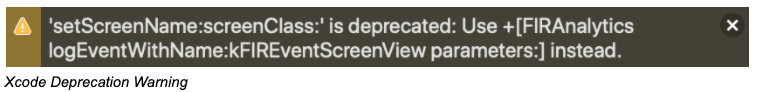
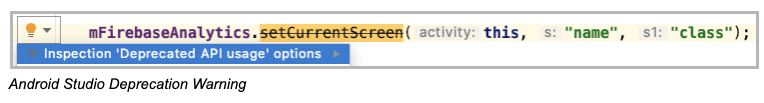
 Now that you can manually log screen_view events and set the screen_name value that way, setScreenName and setCurrentScreen have been deprecated. They will continue to work for the near future, but if you are using these methods in your apps, it is time to start planning a transition to the new approach. While we are sad to say goodbye to such useful friends, the new approach to screenview tracking is definitely a big step forward and we’re glad the Firebase team has decided to put the app in control. As the world transitions to App + Web in the coming years, this new approach will make app screen tracking much cleaner and more flexible.
Now that you can manually log screen_view events and set the screen_name value that way, setScreenName and setCurrentScreen have been deprecated. They will continue to work for the near future, but if you are using these methods in your apps, it is time to start planning a transition to the new approach. While we are sad to say goodbye to such useful friends, the new approach to screenview tracking is definitely a big step forward and we’re glad the Firebase team has decided to put the app in control. As the world transitions to App + Web in the coming years, this new approach will make app screen tracking much cleaner and more flexible.